Webdesign, but make it intuitive
In der digitalen Welt, in der sich das Surfen im Internet zu einer alltäglichen Gewohnheit entwickelt hat, ist eine gut gestaltete Website von entscheidender Bedeutung. Es geht dabei nicht nur darum, einen optisch ansprechenden Webauftritt zu erstellen. Ziel ist es vor allem, den Besucher*innen eine nahtlose und intuitive Nutzungserfahrung zu bieten. In diesem Blogbeitrag beleuchtet Sarah Kaitán, Studentin des Masterstudiengangs „Digital Marketing & Kommunikation“ an der FH St. Pölten die Relevanz, Umsetzungsmöglichkeiten und Testverfahren der Web-Usability.
Was bedeutet Web-Usability?
Die Web-Usability ist ein Teilgebiet der User Experience, also dem empfundenen Erlebnis bei der Nutzung einer Website. Konkret beschäftigt sich die Usability (auf Deutsch: Gebrauchstauglichkeit) mit der Gestaltung einer Website in Hinblick auf ihren Nutzungskontext. Sie hat den Anspruch, den User*innen die Erreichung ihrer Nutzungsziele auf einer Website effektiv, effizient und zufriedenstellend zu ermöglichen.

Abbildung 1: Gute Usability trägt zu einer positiven User Experience bei | Quelle: Freepik.com
Web-Usability umsetzen: 10 Heuristiken
Bereits in den Neunzigerjahren beschäftigte sich Jakob Nielsen mit der Gestaltung von Benutzer*innenoberflächen und Systemen. Er legte 10 Daumenregeln fest, die berücksichtigt werden sollten, um die Gebrauchstauglichkeit einer Website zu optimieren:
Sichtbarkeit des Systemstatus: Die Oberfläche sollte den*die Nutzer*in durch entsprechendes Feedback über den aktuellen Stand des Systems informieren, zum Beispiel durch die Veränderung der Farbe eines Buttons nach dem Klick darauf.
Übereinstimmung zwischen System und realer Welt: Das Design sollte Konzepte berücksichtigen, die den Nutzer*innen vertraut sind. Zum Beispiel ist durch das Verwenden eines Lupen-Symbols schnell erfassbar, dass es sich um eine Suchfunktion handelt.
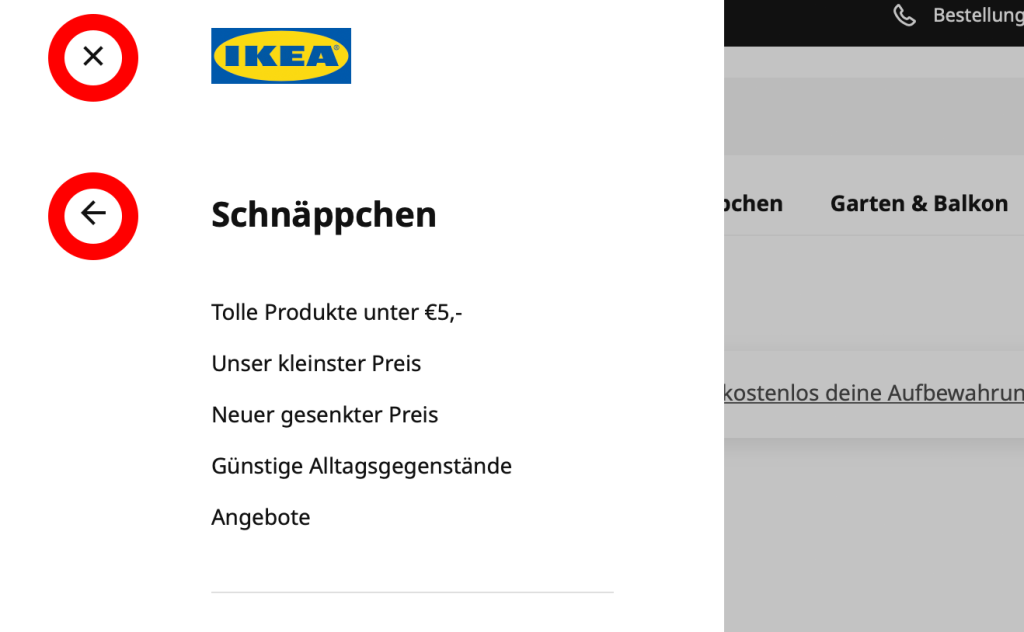
Kontrolle durch den*die Nutzer*in: Es sollte den User*innen ermöglicht werden, einen gewissen Status schnell und einfach zu verlassen und selbst zu navigieren, beispielsweise durch „Zurück“- oder „Abbruch“- Buttons.

Abbildung 2: Beispiel für Heuristik „Kontrolle durch den*die Nutzer*in“ | Quelle: Screenshot ikea.com
Konsistenz & Standards: Um den kognitiven Aufwand der Nutzer*innen zu reduzieren, sollte die optische Gestaltung stringent durchgezogen (interne Konsistenz) sowie gewissen Usability-Konventionen gefolgt werden (externe Konsistenz). Auf die Konventionen wird weiter unten im Artikel detaillierter eingegangen.
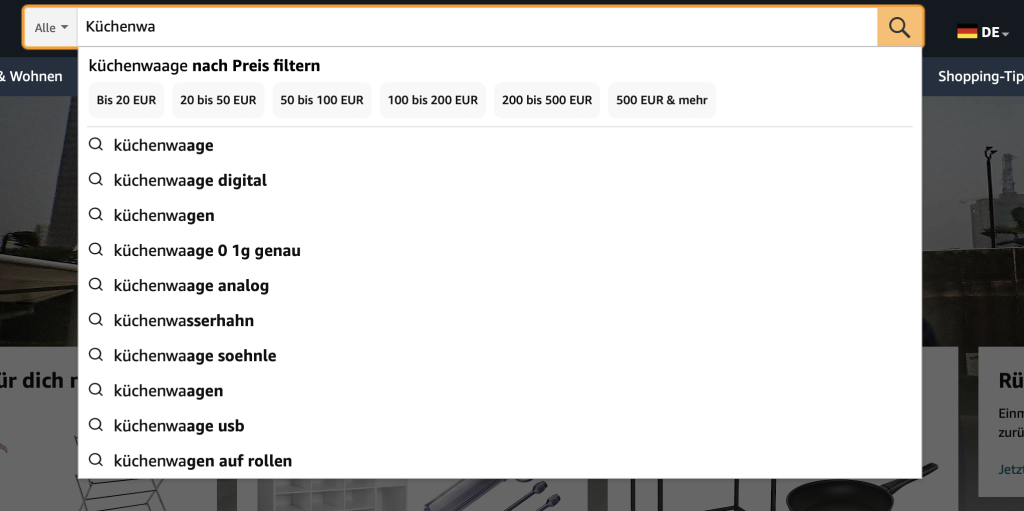
Fehlerprävention: Fehlhandlungen der Nutzer*innen sollten durch die Benutzer*innenoberfläche verhindert werden, bevor sie überhaupt auftreten. Ein Beispiel für erfolgreiche Fehlerprävention ist, dass in Suchleisten bereits nach der Eingabe weniger Buchstaben sinnvolle und korrekt geschriebene Suchvorschläge auftauchen.

Abbildung 3: Beispiel für Heuristik „Fehlerprävention“ | Quelle: Screenshot Amazon.de
Wiedererkennung statt Erinnern: Eine benutzer*innenfreundliche Oberfläche sollte dem*der User*in den kognitiven Aufwand der Erinnerung ersparen. Stattdessen sollte Information bereitgestellt werden, die das Wiedererkennen fördert. Ein Beispiel hierfür wäre ein Onlineshop, welcher die zuletzt angesehenen Artikel des*der Nutzer*in zeigt.
Flexibilität & Effizienz der Nutzung: Diese Heuristik bezieht sich darauf, sowohl erfahrene als auch unerfahrene Nutzer*innen gerecht bedienen zu können. Ein Ansatz hierfür ist, dass verschiedene Wege angeboten werden, um ein Nutzungsziel zu erreichen. Eine Sub Page könnte beispielsweise sowohl über die Suchfunktion als auch über das Navigationsmenü und auch über Verlinkungen erreicht werden.
Ästhetisches und minimalistisches Design: Die Gestaltung der Website sollte sich auf die Essenz beschränken und von unnötig ablenkenden Elementen absehen. Eine Website sollte dementsprechend über nicht „zu viele“ Farben, Schriftarten und dekorative Elemente verfügen.
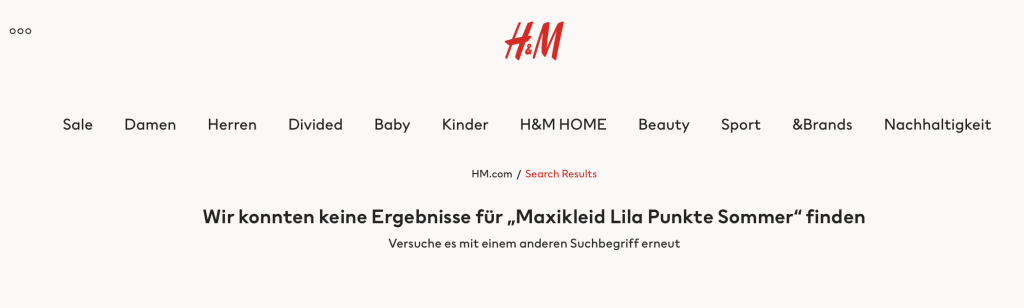
Unterstützung der Benutzer*innen bei der Erkennung, Diagnose und Behebung von Fehlern: Etwaige Fehlermeldungen sollten in einfacher Sprache und ohne Jargon formuliert sein, das Problem genau benennen und eine konstruktive Lösung vorschlagen. Hierzu zählt etwa die Fehlermeldung nach einer ergebnislosen Produktsuche, wie sie im folgenden Beispielbild dargestellt wird.

Abbildung 4: Beispiel für Heuristik „Unterstützung bei der Erkennung, Diagnose und Behebung von Fehlern“ | Quelle: Screenshot hm.com
Hilfe und Dokumentation: Zur Steigerung der Usability kann es notwendig sein, dem*der Nutzer*in die Beschreibung erforderlicher Maßnahmen im richtigen Moment darzulegen. Beispielsweise können beim Check-out eines Online Shops die nächsten Schritte (Lieferinformation, Bezahlung, etc.) aufgelistet werden.

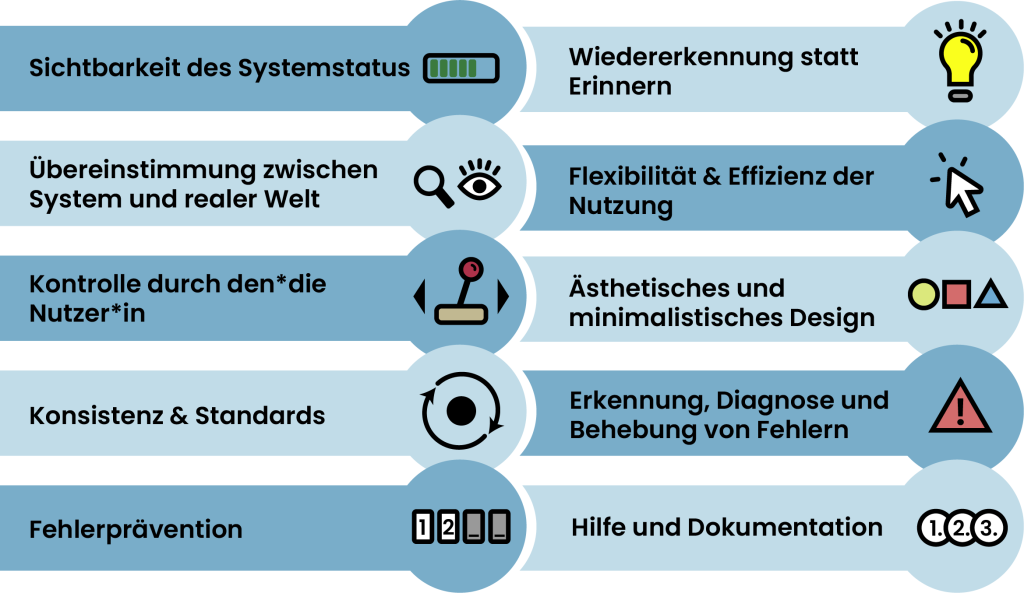
Abbildung 5: Usability-Heuristiken Zusammenfassung | Quelle: Eigendarstellung Sarah Kaitán, basierend auf Nielsen (1994), o.S.
Usability-Konventionen
Usability beruht zu einem großen Teil auf Gewohnheiten. Aus diesen konnten Regeln bzw. Standards abgeleitet werden, die sich im Webdesign als ungeschriebene Gesetze etabliert haben. Diese haben den Sinn, die Erwartungen der Nutzer*innen zu erfüllen und ihnen damit einen reibungslosen Seitenbesuch zu ermöglichen. Usability-Konventionen beziehen sich auf eine übliche und gelernte Ausgestaltung und Platzierung gewisser Elemente.
Im Folgenden ein Überblick über einige Usability-Konventionen:
Logo: Das Firmenlogo der Website befindet sich zumeist oben links oder zentriert. Es sollte zudem beim Klick zur Startseite der Website verlinken.
Links: Links werden üblicherweise farbig und durch eine Unterstreichung hervorgehoben. Entsprechend sollten nicht-klickbare Elemente, wie z.B. Überschriften, nicht unterstrichen sein, um nicht fälschlicherweise zu einem Klick zu verleiten.
Navigation: Die Hauptnavigation befindet sich oftmals in einer horizontalen Leiste ganz oben auf einer Website. Andernfalls wird sie oft seitlich auf der Website in Form eines Hamburger-Menüs dargestellt.
Hierarchien: Gewisse Hierarchien sollten entsprechend gestaltet sein und sich durch die gesamte Website durchziehen. Beispielsweise könnte ein Element größer und auffälliger gestaltet werden, je wichtiger es ist.
Icons & Symbole: Im Webdesign haben sich bestimmte Symbole etabliert. Beispielsweise wird der Warenkorb mit einem Einkaufswagen-Icon und die Einstellungen mit einem Zahnrad-Icon symbolisiert.
Buttons: Buttons werden oftmals optisch auffällig, zum Beispiel mithilfe eines 3D-Effekts gestaltet, sodass sie zum Draufklicken animieren.
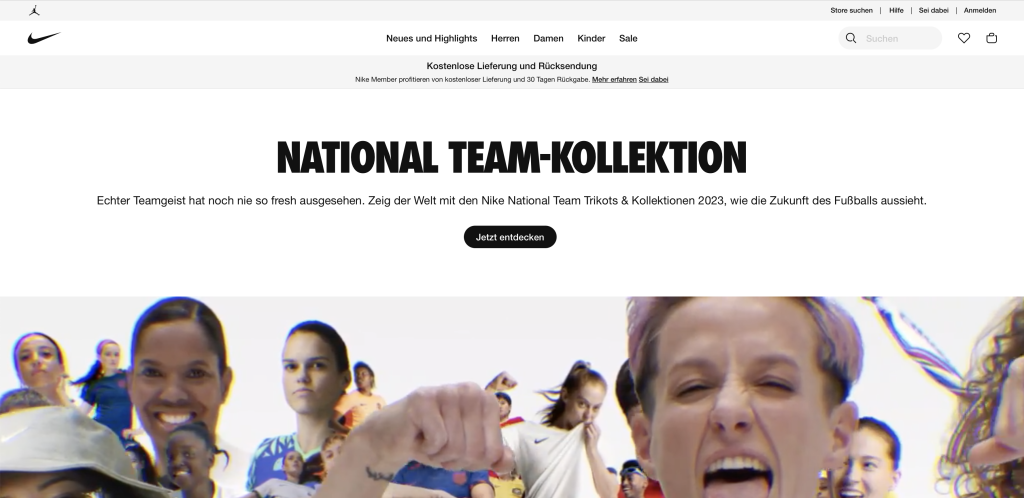
Das folgende Beispiel der Nike-Homepage enthält einige der genannten Konventionen, unter anderem die Logoplatzierung, eine übliche Link-Gestaltung sowie eine konventionelle Navigationsleiste. Welche Konventionen kannst Du noch erkennen?

Abbildung 6: Nike Homepage als Beispiel für Usability-Konventionen | Quelle: Screenshot nike.com
Usability-Testing
Um die Benutzer*innenfreundlichkeit einer Website optimieren zu können, müssen vorab etwaige Schwachstellen identifiziert werden. Hierbei kommt das Usability-Testing ins Spiel, welches für einen gelungenen Webauftritt einen unerlässlichen Schritt darstellt. Es gibt viele verschiedene Testverfahren, um die Gebrauchstauglichkeit einer Website zu erheben. Diese lassen sich wie folgt einteilen:
Expert*innenzentrierte Usability-Evaluation
Hierbei werden Usability-Expert*innen eingesetzt, um die Nutzer*innenfreundlichkeit einer Anwendung zu bewerten. Sie überprüfen Websites anhand allgemein anerkannter Usability-Guidelines oder versetzen sich in die Rolle der Nutzer*innen. Da diese Expert*innentests allein nicht ausreichen, gibt es zusätzlich eine Fülle an nutzer*innenzentrierten Testverfahren, von welchen im Folgenden einige wichtige erläutert werden:
Nutzer*innenzentrierte Usability-Testverfahren
Usability-Tests: Beim Usability-Test werden die Webanwendungen von den Nutzer*innen getestet. Dies kann entweder unter professioneller Beobachtung im Labor stattfinden oder auch remote. Hier wird nochmals zwischen dem synchronen und dem asynchronen Usability-Test unterschieden. Bei dem synchronen Usability-Test kann der*die Testleiter*in mittels einem Online-Tool und über Screensharing zusehen. Bei dem asynchronen Test werden Aufgaben von der Testperson allein bewältigt und später werden Informationen, wie z.B. das Klickverhalten, ausgewertet.
Eyetracking: Durch den Einsatz von Eyetracking-Technologien werden die Augenbewegungen der Teilnehmer*innen während des Tests erfasst. Anhand dieser Daten kann analysiert werden, ob die wichtigen Elemente der Website oder einzelnen Seiten tatsächlich wahrgenommen werden. Im Rahmen des Trackings ist im Übrigen auch jenes des Klickverhaltens denkbar.
Tests mithilfe von Webcontrolling-Tools: Hierbei werden Tools eingesetzt, die eine Untersuchung des Besucherverhaltens, einschließlich Herkunft, besuchter Bereiche und Aufenthaltsdauer ermöglichen, um den Erfolg einer Website laufend zu messen.
Fokusgruppen: Mithilfe dieses Testverfahrens werden im Rahmen einer Gruppendiskussion Ideen und Optimierungsvorschläge für eine Website erarbeitet.
Weitere Methoden des Usability-Testing werden unter dem folgenden Link beschrieben: https://www.onlinemarketing-praxis.de/web-usability/usability-test-16-methoden-zur-messung-der-usability.
Nach den obigen Ausführungen ist festzuhalten, dass es eine breite Palette an Usability-Testverfahren gibt. Die Entscheidung für das passende Verfahren sollte stets unter Berücksichtigung des verfügbaren Budgets und der Erhebungsziele getroffen werden.
Fazit
Wir nehmen mit: Im digitalen Zeitalter ist eine auf Intuition ausgelegte Website mit hoher Usability entscheidend für eine positive User Experience und damit unerlässlich. Durch die Anwendung von Usability-Heuristiken und die Berücksichtigung von Konventionen kann die Benutzer*innenfreundlichkeit erheblich verbessert werden. Eine Überprüfung der Usability mithilfe des Einsatzes von Expert*innen oder User*innen hilft, Schwachstellen zu identifizieren und den Webauftritt zu optimieren, um die Website zum ultimativen Hotspot für User*innen zu machen.
Zum Schluss ist zu betonen, dass die mobile Internetnutzung die Desktop-Internetnutzung bereits vor Jahren überschritt. Um auf diesen Trend zu reagieren, werden Websites zuerst für das Smartphone entworfen und optimiert. Erst später erfolgt eine Erweiterung des Konzepts auf den Desktop. In diesem Sinne bedenke unbedingt: „Mobile first, Desktop second“!
Quellen
Carvalho, Sara (2022): Uability Heuristics in Critical Systems – 6# Recognition rather than recall, aufgerufen am 19.06.2023 unter https://medium.com/uxd-critical-software/usability-heuristics-in-critical-systems-6-recognition-rather-than-recall-3d0164be35b6.
Codetheorem (2022): Minimalism in UX/UI design: Minimalist Design Best Practices, aufgerufen am 19.06.2023 unter https://codetheorem.co/blogs/minimalist-design.
Digital Guide Ionos (2023): Mobile First. Der neue Ansatz im Webdesign, aufgerufen am 24.06.2023 unter https://www.ionos.at/digitalguide/websites/webdesign/mobile-first-neuer-ansatz-im-webdesign/.
Gorasia, Harsh (2020): Heuristics #5: Error Prevention-Simplified by the examples, aufgerufen am 19.06.2023 unter https://uxplanet.org/heuristics-5-error-prevention-simplified-by-the-examples-67674daa2860.
Interactivetools (2023): Usability Testing: Nutzerfreundlichkeit auf dem Prüfstand, aufgerufen am 20.06.2023 unter https://www.exovia.de/journal/usability/.
Meiert, Jens (2006): Usability-Konventionen: Grundlagen und Beispiele, abgerufen am 20.06.2023 unter http://webkrauts.de/artikel/2006/usability-konventionen-grundlagen-und-beispiele.
Nielsen, Jakob (1994): 10 Usability Heuristics for User Interface Design, abgerufen am 19.06.2023 unter https://www.nngroup.com/articles/ten-usability-heuristics/#poster.
Onlinemarketing-praxis (o.J): Usability-Test – 16 Methoden zur Messung der Usability, aufgerufen am 20.06.2023 unter https://www.onlinemarketing-praxis.de/web-usability/usability-test-16-methoden-zur-messung-der-usability.
Schwarz, Nele/Grote, Saskia (2020): Mobile First Design – Es ist Zeit umzudenken, aufgerufen am 24.06.2023 unter https://www.meltwater.com/de/blog/mobile-first.
Stileffekt (2019): 6 Regeln für gutes Webdesign– Konventionen (2/6), aufgerufen am 20.06.2023 unter https://www.stileffekt.de/gutes-webdesign-2-6/.
Verdure (2023): Wie Sie einen Usability-Test für Ihre Website durchführen können, abgerufen am 20.06.2023 unter https://www.verdure.de/magazin/design/website-usability-test-durchfuehren/.
Weyers, Jenni (2023): Usability – Definition, Relevanz und Checkliste, aufgerufen am 20.06.2023 unter https://www.exovia.de/journal/usability/.
Literatur
Nestler, Simon (2022): Menschzentrierte Digitalisierung. Praxisleitfaden für eine gelungene Usability und User Experience in der öffentlichen Verwaltung. Wiesbaden: Springer Gabler.
Weichert, Steffen/Quint, Gesine/Bartel, Torsten (2021): Quick Guide UX Management. So verankern Sie Usability und User Experience im Unternehmen. (2. Auflage.) Wiesbaden: Springer Gabler.
Witzenleiter, Michael (2021): Quick Guide A/B Testing. Wie Sie Ihre Website- und E-Commerce-Testing erfolgreich auf- und umsetzen. Wiesbaden: Springer Gabler.

Autorin: Sarah Kaitán studiert seit 2022 den Masterstudiengang „Digital Marketing & Kommunikation“ an der Fachhochschule St. Pölten. Als begeisterte Grafik- und Mediendesignerin beschäftigt sie sich auch außeruniversitär gerne mit Themen wie Webdesign, User Experience und Usability.

Autorin: Barbara Klinser-Kammerzelt FH St. Pölten FH-Dozentin im Bachelor Marketing & Kommunikation, Master Digital Marketing & Kommunikation Lehrgangsleitung Werbung & Markenführung
Disclaimer: Namentlich gekennzeichnete Beiträge wie dieser hier geben die Meinung des jeweiligen Autors und nicht immer die Meinung des Anbieters wieder